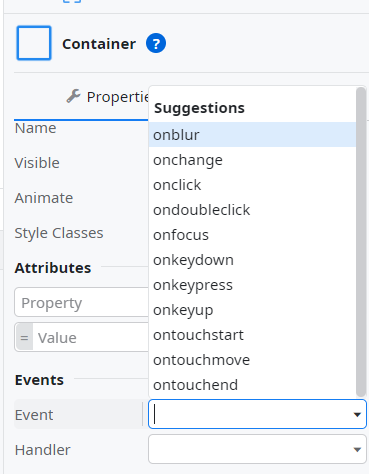
今回検証するのはOutsystemsのこちら!

『Eventsに何を設定したら、どう動くのか』についてです!
というのも、意外とこれについて詳細を記載しているページがOutsystemsの公式サイトにもない!!ので!
「専門のページがない=簡単」かと思いきや、厄介なことにこちらのEventsたちは何も知らずに使うと普通にバグが出てきたりします。
では早速挙動を確認していきましょう。
そもそもEventsって何に使えるの?
こちらの機能を使うことで、コンテナの中に対して特定の操作を行う(ex.クリックする)とクライアントアクションを呼び出すことができます。
これによって、『クリックしたらポップアップを開く』とか『タッチ操作で他の画面に遷移する』とかユーザの操作に応じて画面情報を変えることが可能になります。
この『Events』の選択肢って全部見たことある?
ドロップダウンで表示されるのは以下の処理です。
- onblur
- onchange
- onclick
- ondoubleclick
- onfocus
- onkeydown
- onkeypress
- onkeyup
- ontouchstart
- ontouchmove
- ontouchend
画面系やってる人には見たことがある名前……だと思っています。
こちらに設定できる値はJavaScriptのイベントになります。
ドロップダウンの中から選べばなければいけないのかと思いきや、実は他のイベントも設定できます。
例えば特定のキー操作でアクションを発生させたりなんてことも可能です。
JavaScriptのイベント一覧は下記のサイトで確認できます。
一つ一つ挙動を確認!
今回は適当なアクションを作って何をしたら呼び出されるのかを確認していきます。
onblur
起動条件:フォーカスを外した時
onchange
起動条件:変更時
onclick
起動条件:クリック時
つまり、1回目入力直後はアクションは走らず、次にクリックした時にアクションが走る。
変数の内容を上書きされる直前バックアップとかしたい場合であれば上手く使えそう。
ondoubleclick
起動条件:ダブルクリック時
onfocus
起動条件:フォーカスしている時
onkeydown
起動条件:キーを押した時
文字入力前に起動するイベントため、変数に入力値を設定する処理の場合は特に理由がなければ『onchange』を使った方がよい。
こちらのイベントから変数に設定すると、最後の1文字が消えます。
onkeypress
起動条件:キーを押した時(非推奨)
ほとんどのブラウザが非対応となっているイベントです。
GoogleChromeで実行しましたが当然の如く動きませんでした。
onkeyup
起動条件:キーを離した時
その名の通り、キー入力以外には反応しない。
例えば変換時に予測変換をクリックして選んだ場合やIMEパッドなどを使ってキーボード操作をせずに入力した場合は反応しないので、入力値を変数に入れる等の処理を組み込む場合は考慮が必要。
この場合も、特に理由がなければ『onchange』を使った方がよい。
ontouchstart
起動条件:画面をタッチした時
ontouchmove
起動条件:画面をタッチしている時
タッチだけでは起動しません。タッチ→動かすことで起動。
ontouchend
起動条件:画面タッチ終了した時
全体的に言えること
これらのイベントは主に『ユーザの操作によって発火する』イベントになります。
なので初期値設定などoutsystemsから明示的に変数を変更した場合はonchangeイベントであっても発火しません。
初期値設定などはイベントに頼らず、アクションとして明示的に行いましょう。
