エラーメッセージを出したはいいものの、クリックしないと消えないのが鬱陶しいので。
ついでになんか他にメッセージで触れそうな機能はないのかなと調べてみました。
目次
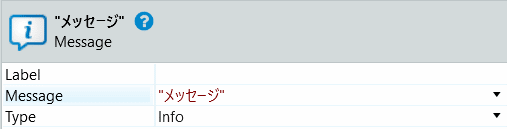
既定のメッセージブロック

規定のメッセージブロックでは、表示するメッセージの内容とInfoやWarningなどのメッセージタイプが変えられます。
表示するメッセージは変数などを使って可変にはできますが、改行はできません。
どのメッセージタイプを選ぶかによって表示されるメッセージの色や表示時間が自動で変わります。
メッセージの色はOutsystemsの公式サイトに載っているので気になる方は確認してみてください。
メッセージのそれぞれの表示時間を調べる
それぞれ実際にメッセージを出して挙動を調べてみます。
| Type | 挙動 |
|---|---|
| Info | 5秒で消える クリックで消える |
| Success | 5秒で消える クリックで消える |
| Warning | クリックで消える |
| Error | クリックで消える |
WarningとErrorはクリックしない限り画面が変わっても付いてくるので地味に鬱陶しいです。
公式のAPI、FeedbackMessageを使ってみる
メッセージブロックそのままだとほとんど何もカスタマイズはできないんですけど、Outsystems公式で「FeedbackMessage」というAPIが公開されていて、こちらを呼び出すことでメッセージをカスタマイズすることができます。
使い方は簡単!JavaScriptでFeedbackMessageを呼び出すだけ。
公式サイトに例文も載っています。
// prevent feedback message’s default close-on-click behavior
$public.FeedbackMessage.showFeedbackMessage(“Your data has been submitted.”, 1, true, “”, false);
Outsystems公式から引用
showFeedbackMessageでできること
FeedbackMessageには2種類のファンクションが存在します。
まずは上の例文でも呼び出していた、「showFeedbackMessage」から見ていきましょう。
showFeedbackMessageでできることは次のようなことです。
- メッセージのデザインを変える
- メッセージ内で改行したりHTMLコードを使えるようにする
- クリックで閉じないようにする
- クリックしたときの動作を変更する
このうち使いそうなのが「メッセージのデザインを変える」と「メッセージ内で改行したりHTMLコードを使えるようにする」ですかね。
メッセージ内は『NewLine()』関数を使ったとしても改行されないのでshowFeedbackMessageを使用するしか方法はありません。
正直、「クリックしたときの動作を変更する」については情報が少なすぎて何ができるかよく分かりません。
もしこの記事を読んでいるあなたがJavaScriptが得意なのであればこの機能だけでむちゃくちゃいい感じにカスタマイズできる気がします。わたしは無理です。

「メッセージ内で改行したりHTMLコードを使えるようにする」をオンにする場合はインジェクション攻撃ができないように対策をしましょう。
closeFeedbackMessageでできること
公式サイトでもcloseFeedbackMessageについては少ししか書かれてないんですけど、このファンクションは個人的にはshowFeedbackMessageよりも重要度が高いです!
closeFeedbackMessageはその名の通り、呼び出すとメッセージが消えます。
このファンクション、showFeedbackMessageと対になっているメソッドなので

showFeedbackMessageで表示したメッセージしか消えないかな……。
と予想してたんですが、実験してみたらメッセージブロックから表示させたメッセージも同様に消すことができました!
要するに、各画面のInitializeとかでこのファンクションを呼び出しておけば画面遷移したときに自動では消えないWarningやErrorのメッセージもスパッと消せるわけです。あら便利。
とはいえ、WarningやErrorの挙動は何とかしたい
FeedbackMessageでなんとか画面遷移など明確なあるタイミングでメッセージの表示を消すことができることはわかりました。
ただ、結局WarningやErrorのメッセージは自然にフェードアウトしてくれないまま……。
そこでForgeのライブラリを使用します。JavaScript書けばいいじゃんという声は置いておきます。
今回使用するのはコチラ!

「Auto Close FeedbackMessage」です。
こちらはメッセージブロックを使う前に呼び出して設定しておけばその後のメッセージが指定した通りの挙動をするようになる、そんなライブラリになっています。
設定できる項目は以下の2項目です。
- メッセージの表示時間
- メッセージが消えるときのアニメーションの速さ
注意点としては、Auto Close FeedbackMessageをアクション毎に呼び出さないといけないこと。アクションの先頭で呼び出しておけばそれに続く複数メッセージに設定は適用されます。

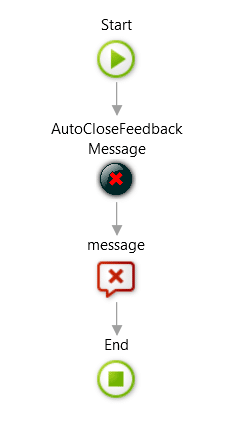
こんな感じのクライアントアクションを作っておけば毎回同じ設定でメッセージが表示できて便利ですよ。
動作確認として一応メッセージが消えるまでの間に他のアクションを実行してみたりしたのですが、問題なく動きました!手軽にメッセージの表示時間を設定したいのであればこの方法がオススメです。
