今回は

16進数って何のためにあるのか分からない……。
そんな人向けです。
16進数が使われているのはパソコン関連が多い
というのも16進数がパソコンでも取り扱いやすくて、人間にも読みやすい中間地点だからです。
パソコンの根幹まで辿っていくと電気信号のオンとオフで動いている。これがいわゆる2進数というやつ。オンを1、オフを0として0と1をひたすら羅列しているのですが、これが人間にはひたすら読みづらい。
10進数に変換してもらうにも、2進数と違いすぎて意味がなかったりする。まあこの辺は後述。というわけで2進数よりも読みやすくて、2進数にそれなりに近い16進数が使われるわけです。
身近な例としてはこんなところ
- 色名
- 文字コード
- デバイスID
詳しく見ていきましょう。
色名(RGB)
デジタル絵を描く人やホームページを作ったことがある人は1回は見たことあるはず。『#FFFFFF』とか書かれるやつです。
最初の2桁を赤の濃さ、中間2桁を緑の濃さ、末尾2桁を青の濃さとしてRGBを数値的に表す方法です。RGBそれぞれ00~FF(255)で指定可能です。
文字コード
色と同じように文字も画面に表示するために全て値が決まっています。

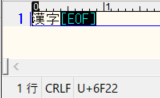
例えば『漢』だと6F22が割り振られています。一部のメモ帳なのでコードを確認することができます。逆にコードを打って文字を表示することもできます。特殊文字を使いたいときくらいしか使いませんが……。
文字コードが原因で起こりがちな典型的な問題も一緒に紹介しておきます。
文字化け
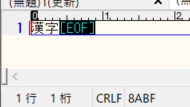
先ほど『漢』だと6F22、と書きましたが正しくはUTF-8という文字コードのセットの中の6F22が『漢』という文字になります。日本語の文字コードでもう一つよく使われているのが『Shift_JIS』というもの。Shift_JISの場合、『漢』は8ABFというコードになります。もちろん両方とも16進数。

もしShift_JISで作った文章をUTF-8で読み込んでしまうとどうなるのかというと、別の文字だと認識されて文字化けします。これが文字化けの仕組み。まあ最近はあまり文字化けするサイトは見かけなくなってきましたが。

文字化けした場合は正しい文字コードで読み込み直せば、基本的には正しく読み込めます。
ダメ文字
この記事の上の方で書いた『10進数に変換してもらうにも、2進数と違いすぎて意味がなかったりする』のがこの話。
10進数の92と33628の共通点、分かります?16進数・2進数にすると分かりやすいと思います。
| 10進数 | 92 | 33628 |
| 16進数 | 5C | 835C |
| 2進数 | 01011100 | 1000001101011100 |
| Shift_JIS | \ | ソ |
2進数に直した時、後半8桁が同じです。
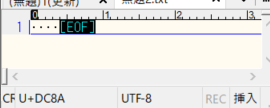
これ、Shift_JISでは『\』と『ソ』のコードなのですが、パソコンは『ソ』を読み込んで『\』だと勘違いします。『\』ってプログラミング的に重要な記号なので、勘違いされるとプログラムが動かなくなります。
こういう重要な記号と一部同じコードなせいで問題が起きがちな文字を『ダメ文字』と呼びます。
で、実際に『ソ』でバグが起きた例がこちら。
普通のプログラムでもこういう文字のバグってあるので筆者個人としてはは文字コードが16進数表記で助かっています。
16進数を地道に計算することはあまりない
PCを触っていると16進数は嫌でも目にすることになります。ですが実際に計算が必要!って状況はかなり少ない……気がします。
今回挙げた例の他にも、パソコンのIDとして使われていたり、インターネットの設定の時に出てきたり、至る所で16進数が使われています。興味のある人は探してみてはいかがでしょうか。
